Congratulations!
If you have installed XOOPSCube module CKEditor4 and you can see the editor below, it means that the installation succeeded. You can now try out your customized editor version, see its features, and when you are ready to move on, check the required plugins and useful resources recommended below.
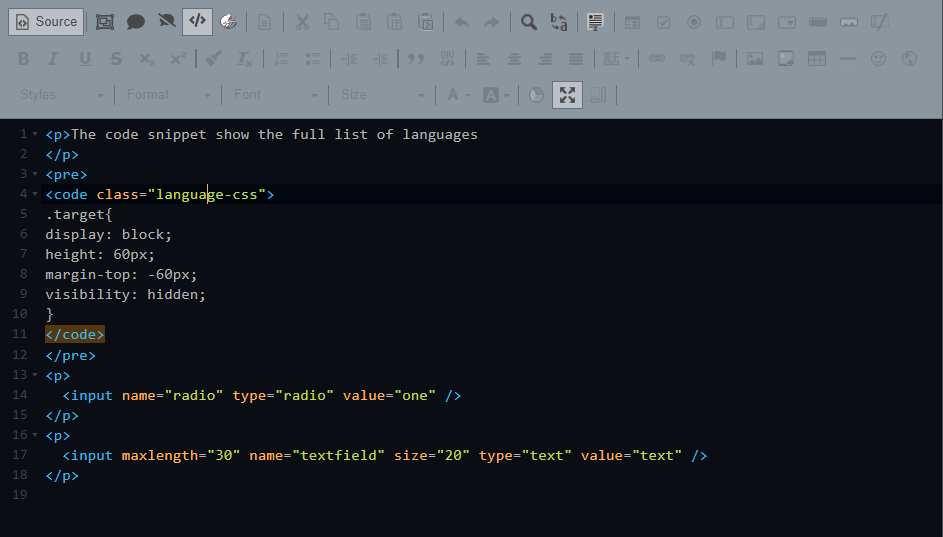
Hello world!
I'm an instance of CKEditor4 for XCL.
CKEditor4 for XOOPSCube Web Application Platform
CKEditor 4 is built from plugins, just like XOOPSCube is built from modules, which makes it easy to create a custom build tailored to your needs. Nevertheless, to make the initial trial and installation process easier, from the three pre-configured installation packages (Basic, Standard and Full), we have chose to customize the Full package for learning about the available features and setups.
Following the recommendation of the CKEditor Team, the installation packages are just predefined setups that aim to satisfy some common use cases. It is always recommended to build a custom CKEditor4 package adjusted to your production website special needs.
Table of contents
Features of module CKEditor4
The XOOPSCube module CKEditor4 is released by default with a customized Full package bundle and provides out of the box:
- Control Panel preferences settings e.g. toolbars, user group permissions, ui color.
- Localizationlanguages installed by default : English, French, Japanese, Portuguese.
- Template a Single File Component for frontend and backend.
- Automatic change of editor HTML or BBCode depending on modules and user group permissions.
- Automatic switch of ToolBar based on modules preferences and user group permissions.
- BBCode editor extends the CKEditor standard bbcode plugin
- HTML editor with custom Toolbar for each user group
- Extra Plugins customized CodeMirror, oEmbed, Paste (raw text, formatted or code).
- PHP mode for PHP code blocks without the
<?phpopening tag. - Smarty mode for Smarty Template Engine code blocks.
- elFinder open-source web file manager with cloud storage settings.
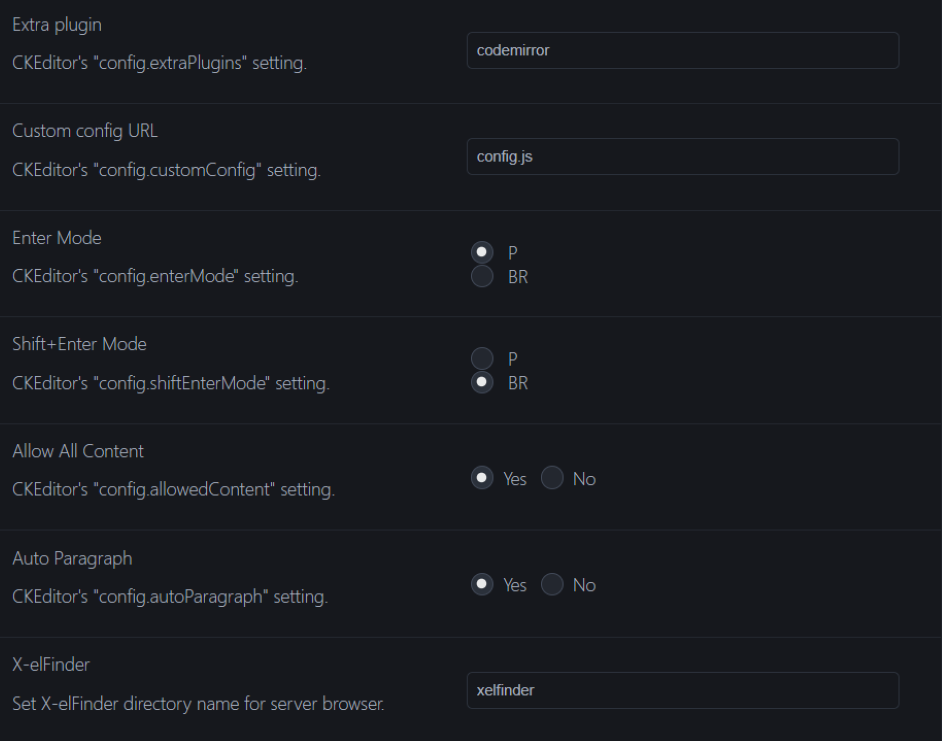
CKEditor4 Control Panel Preferences
The XOOPSCube module CKEditor4 Preferences panel allows you to
control most of the basic configuration options :
custom toolbars, extra plugins and web file manager.

Toolbar UI Color
"config.toolbar" for administrators (i.e webmaster)
"config.toolbar" for special group (i.e. moderators)
"config.toolbar" for registered users
"config.toolbar" for guests (comments, forum)
"config.extraPlugins"
"config.customConfig"
"config.enterMode"
"config.shiftEnterMode"
"config.allowedContent"
"config.autoParagraph"
Required Plugins
The following plugins are required to upload and browse images with X-elFinder web file manager:
- Upload Image
- File Browser
- Insert Smiley
- CodeMirror customized for PHP and Smarty code blocks
- xoopscode (extends bbcode)
Or use
/docs/build-config.js to customize your package with the user-friendly online builder.
Custom Bundle Package
Modular build and numerous configuration options give you nearly endless possibilities to customize CKEditor.
- Browse to CKEditor online builder
- Upload
/docs/build-config.js - Select your plugins and skin
- Chose the Languages
- Finalize and download
- Replace
/html/modules/ckeditor4/ckeditorwith your package
Remember to backup the directory
/html/modules/ckeditor4/ before overwriting with new files.
Custom CKEDITOR config.js
The file config.js stores default configuration settings.
Changes to this object are reflected in all editor instances,
if not specified otherwise for a particular instance.
custom.config.js to replace the default config.js
Custom Configuration
- Create a new file
custom.config.js - Edit the content of your file with the following code
- Change Custom config URL in the Control Panel
- Reload your page (remember to clear the browser cache) !
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
config.language = 'en';
// NOTE
// The following options can be set in Control Panel > CKEditor4 > Preferences
// config.uiColor = '#AADC6E';
// Pressing Enter will create a new <P> element.
// config.enterMode = CKEDITOR.ENTER_P;
// Pressing Shift+Enter will create a new <br> element
// config.shiftEnterMode = CKEDITOR.ENTER_BR;
config.magicline_color = '#e43140';
// Language right to left
// config.language_list = ['ja:Japanese:rtl'];
config.language_list = [ 'en:English', 'fr:Français', 'ja:Japanese', 'pt:Portuguese' ];
};
Custom config for Plugins
You can bundle settings for each plugin, module and resources in your file custom.config.js
CKEDITOR.editorConfig = function( config ) {
// Theme to use (codemirror / themes)
// Show line numbers
config.codemirror = {
theme: 'ayu-mirage',
lineNumbers: false,
};
config.codeSnippet_languages = {
css: 'css',
html: 'html',
javascript: 'JavaScript',
php: 'PHP',
smarty: 'smarty',
};
};

More Samples!
Visit the CKEditor Examples for a huge collection of samples showcasing editor features, with source code readily available to copy and use in your own implementation. Read more about setting CKEditor configuration in the documentation
Custom Toolbar Configuration
If you want to reorder toolbar buttons or remove some of them,
check the CKEditor handy tool !
Developer's Guide
The most important resource for all developers working with CKEditor, integrating it with their websites and applications, and customizing to their needs. You can start from here:
- Getting Started
– Explains most crucial editor concepts and practices as well as the installation process and integration with your website. - Advanced Installation Concepts
– Describes how to upgrade, install additional components (plugins, skins.html), or create a custom build.
When you have the basics sorted out, feel free to browse some more advanced sections like:
- Features Overview
– Descriptions and samples of various editor features. - Plugin SDK,
Widget SDK,
and Skin SDK
– Useful when you want to create your own editor components.
CKEditor JavaScript API
CKEditor boasts a rich JavaScript API that you can use to adjust the editor to your needs and integrate it with your website or application.